-
Code HTML5 chez Eklabog
Certaines balises HTML5 ne sont pas admises sur Ekla (ou par l'éditeur).
Essayez d'insérer une balise audio ou video via l'éditeur.....rien, nada, que dalle, walou !!!!
Pas grave, on passe par une petite ligne de JS qui va créer une balise video par exemple, dans une balise "conteneur".
Comme ci-dessous :Code JS :
<script>// <![CDATA[ onJSFilesLoaded.push(function(){ $("conteneur").innerHTML='<video width="320" height="240" controls muted loop><source src="http://clips.vorwaerts-gmbh.de/VfE_html5.mp4" type="video/mp4"><source src="http://clips.vorwaerts-gmbh.de/VfE.webm" type="video/webm"><source src="http://clips.vorwaerts-gmbh.de/VfE.ogv" type="video/ogg"></video>'; }); // ]]></script>Code HTML :
<div id="conteneur"> </div>
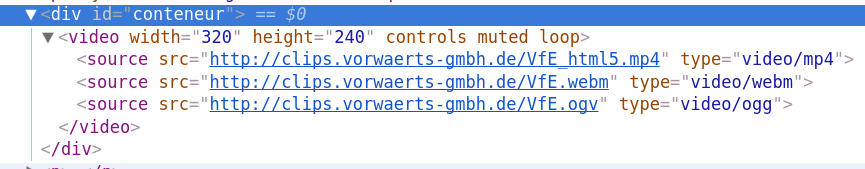
On peut vérifier la présence de la balise video, en inspectant le code source:
(Avec Chrome ou FF, clic droit sur le lecteur => inspecter => balise video)
-
Commentaires
 ON
ON







Le code ne fonctionne pas: la video est en bas de page. C'est vraiment des connards chez Eklablog !!!
La balise flash <object> fonctionne, toutes mes vidéos sont en flah, c'est quand même dingue que dès que l'on écrit <video> à l'enregistrement tout disparait. Malgré l'appel au support et sur le forum, rien, c'est le XVIII ème siècle.
N'accepte t'il pas non plus le script!
Merci